一、安装Node.js
安装步骤详细见Node.js下载安装及环境配置 =》https://blog.csdn.net/WHF__/article/details/129362462
二、安装vue
①安装 vue.js: npm install vue -g // -g为全局安装
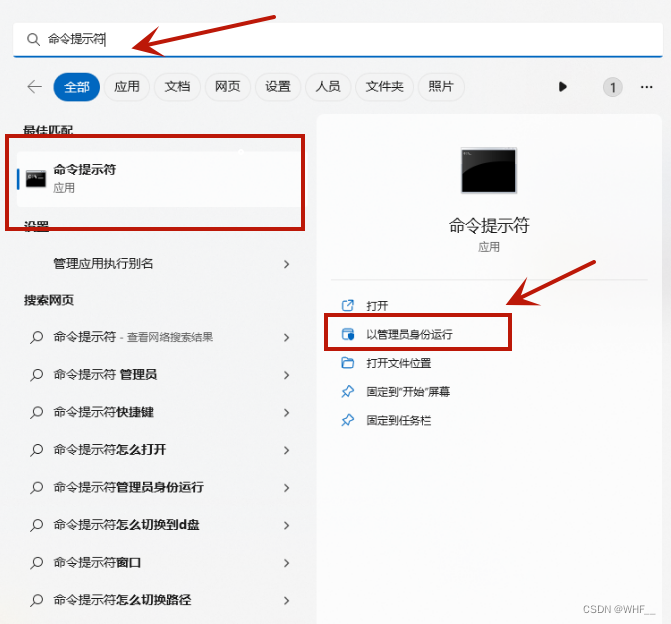
注意:要以管理员身份运行cmd命令窗口!!
点击【开始】菜单,在搜索框输入“命令提示符”,点击“以管理员身份运行”


②安装webpack模板:npm install webpack -g
安装webpack-cli:npm install --g webpack-cli
安装成功后使用【 webpack -v 】查看版本号


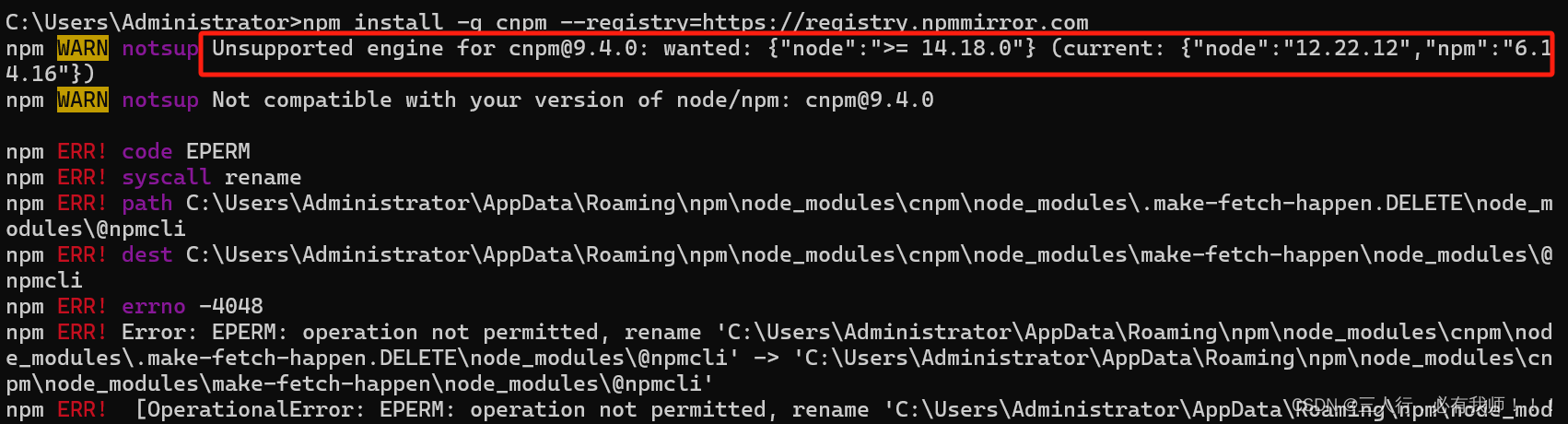
ps:如果出现以下情况,无法查看版本号,可以安装指定版本即可解决


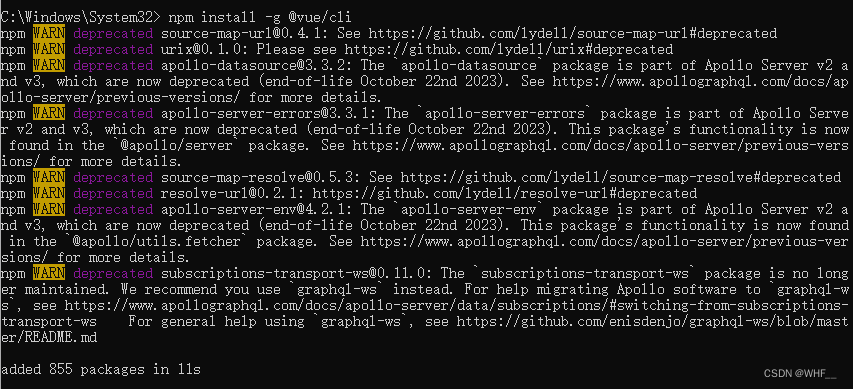
③安装@vue/cli: npm install -g @vue/cli

输入: vue --version 查看版本号

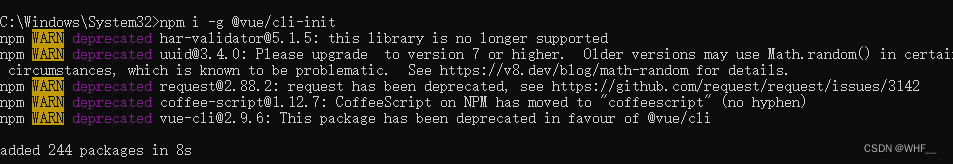
④安装vue-cli: npm install -g @vue/cli-init

⑤安装vue-router: npm install vue-router -g

三、创建Vue项目
1.创建Vue项目 - vue init
vue init命令是vue-cli2.x提供创建Vue项目的方式,可以使用github上面的一些模板来初始化项目。比如webpack就是官方推荐的标准模板。
①创建方式: vue init webpack xxx项目名称
vue create demo00②具体环节的选择,回车确认

④创建完成, cd进入项目, npm run dev启动项目

⑤打开浏览器浏览器输入地址


2.创建Vue项目 - vue create
vue creat命令是vue-cli3.x提供创建Vue项目的方式,模板是固定的,模板选项可自由配置。
①创建方式: vue create xxx项目名称
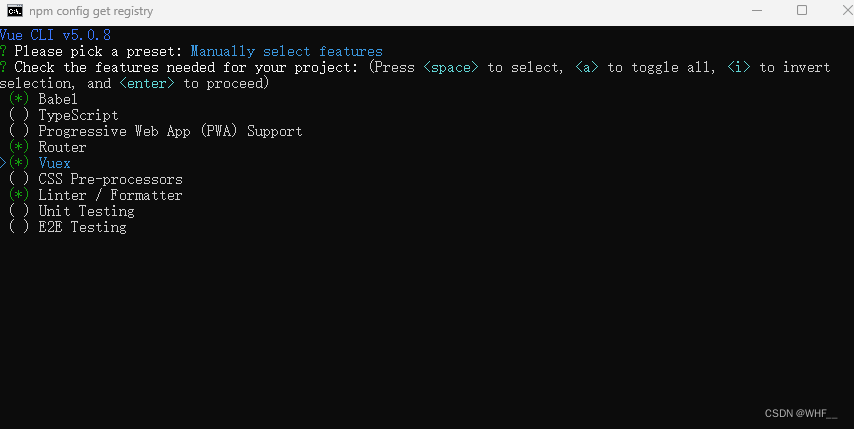
vue create demo01②用键盘上下箭头移动到【Manually select features】,按回车键选择

③根据自己的需求选择,按空格键选择,回车键继续
| Babel | vue项目中普遍使用 es6 语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将 es6 转成 es5。 |
| TypeScript | TypeScript 通过添加类型来扩展 JavaScript。通过了解 JavaScript,TypeScript 可以节省您捕获错误的时间并在运行代码之前提供修复。任何浏览器,任何操作系统,任何运行 JavaScript 的地方。 完全开源。 |
| Progressive Web App (PWA) Support | 渐进式Web应用程序(PWA)支持。 |
| Router | Vue Router 路由。 |
| Vuex | Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 |
| CSS Pre-processors | CSS预处理器,预处理器:比如要用 sass 或者 cssNext 就要按照人家规定的语法形式,就是用人家的语法去编写,然后人家把你编写的代码转成 css。 |
| Linter / Formatter | 格式化程序。 |
| Unit Testing | 单元测试。 |
| E2E Testing | 端到端(end-to-end)。 |

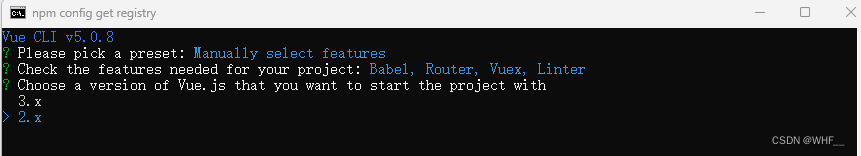
④选择vue版本号,这里我选择2.x,回车键继续。
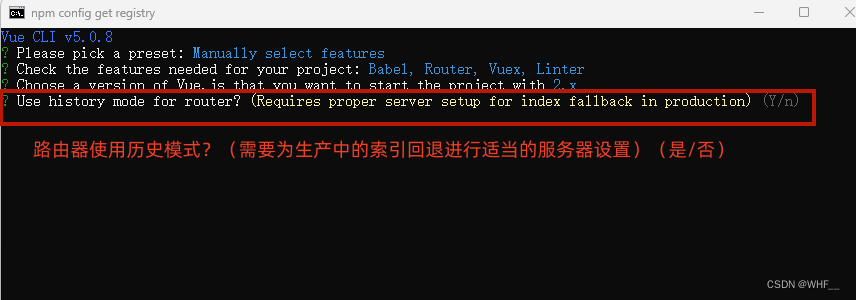
⑤这里我选择否,输入: n,回车继续。
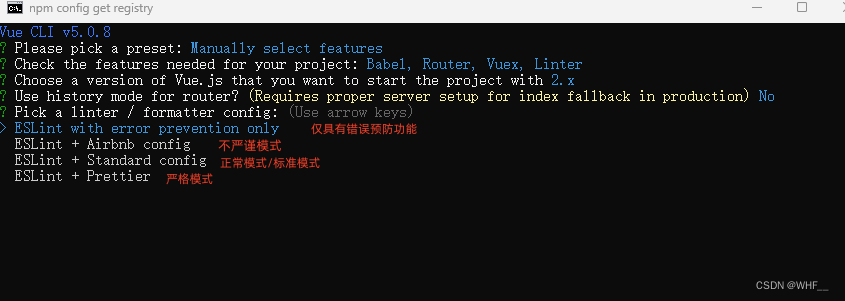
⑥ 选择 eslint 校验规则。此处建议选择默认配置,即直接回车即可。
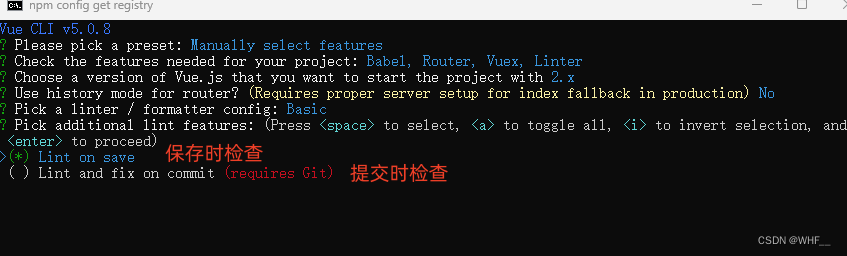
⑦选择什么时候进行代码校验,此处建议选择第一个,回车即可。

⑧选择存放配置,此处建议选择第二个,存放到package.json中,回车即可。

⑨选择是否保存本次配置。建议选择 N,即不保存。回车确认。

⑩创建项目成功,cd 项目名称 进入项目,npm run serve 运行项目

复制Local地址,打开浏览器粘贴到浏览器地址栏中按下回车键


结束